Creating templates allows you to save all of the formatting for your emails. This includes header and footer images, font, color, and text alignment, as well as hyperlinks, backgrounds, and any additional images that you wish to include. The text of the email can be added by the user at the time of email composition and should not be saved with the template.
Templates can only be created for HTML Emails. If you are including images in your template, be sure that they are saved in a format that displays in most email clients. If you will be including images, these should be created ahead of time and saved in an accessible location.
If you will be creating multiple templates, you should designate a shared folder on your server to save them.
To create an HTML Email Template follow the easy steps below.
1.Open a customer or vendor contact and click the Send E-Mail button.
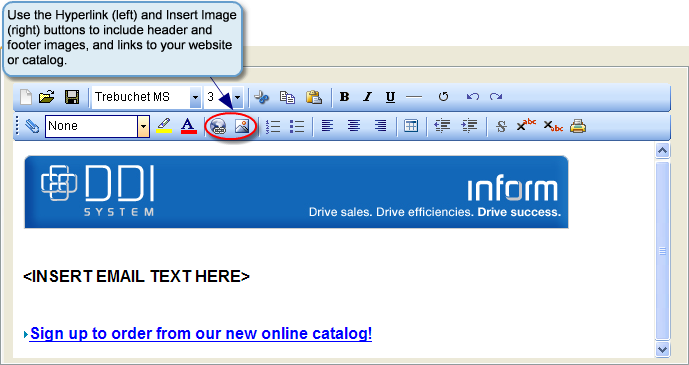
2.Under the HTML tab, designing the email layout using the various HTML features. You may want to include a marker where the user's text should appear, such as the "<INSERT EMAIL TEXT HERE>" shown in the example below.

3.Once you have set all of your options, click the Save button ![]() to save the template. When naming the template, keep in mine the situations that would be appropriate to use the template; for example "Generic Customer Email" or "Vendor Email Template".
to save the template. When naming the template, keep in mine the situations that would be appropriate to use the template; for example "Generic Customer Email" or "Vendor Email Template".
4.After you have saved the template, simply click the Exit button and close the contact. The template will be available for any emails, regardless of whether it was created under a customer or vendor contact.